So your task was running perfectly offline, then you pushed it online, and it doesn’t work - why?
To run in the browser your python experiment is translated to Javascript (PsychoJS). Not everything you use in python can be autotranslated to JS (e.g. whole python libraries such as numpy).
Always check the status of online options status of online options before making your experiment
Push your experiment little and often (don’t make your full experiment perfectly locally and then try to push it online)
Read the crib sheet
Check out the psychoJS documentation
The forum is always there!
Undefined errors:
feedbackText = ' target hit! %.2f seconds'%(mouse.time[0])

This means that although something was defined when you ran in python, that variable didn’t make it to the JS code..

Sometimes we might get an error that doesn’t refer to a variable, but it refers to a function or library we tried to use.
If we encounter a translation error. There are several places we should check for support:
e.g. If we search ‘round’ in the crib sheet, we can see that the JS version of this is provided:
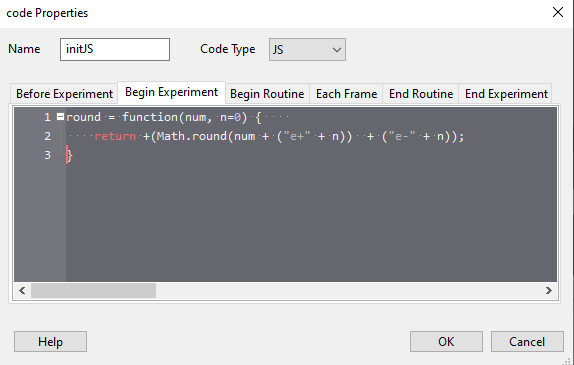
round = function(num, n=0) {
return +(Math.round(num + ("e+" + n)) + ("e-" + n));
}
Add a code component in your first routine ‘initJS’. Then let’s try and run online again.

append - for adding to lists
thisExp - for adding data to the experiment handler
shuffle - for shuffling and randomly selecting items from lists
Let’s try and push the experiment we made yesterday online and talk through any errors we encounter.
counterbalancing online
bot checkers and online checks (e.g. has our participant walked away? is our participant pressing the same key repeatedly?)
We have already seen that the variable “t” can be used to refer to the current time in the trial. But what if we want seperate clocks that run independantly relative to something else, locally we would use:
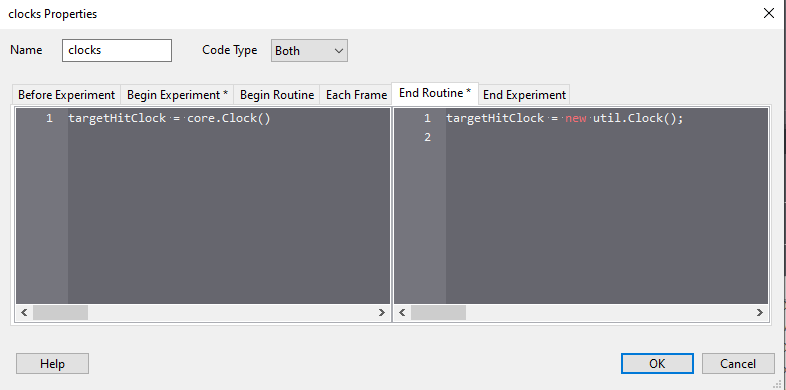
myClock = core.Clock()
But online, that causes an error.

Exercise: What’s wrong? How to we fix it? (Hint: crib sheet)
Solution (note the code type here):

Sometimes you might not get an error message, but things “don’t work” - what do we do here?

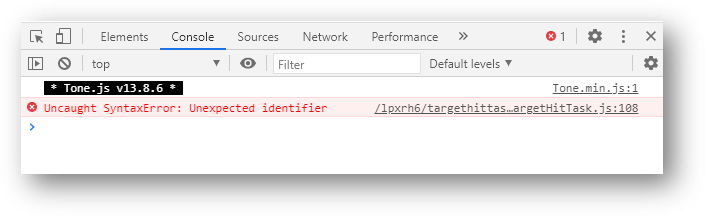
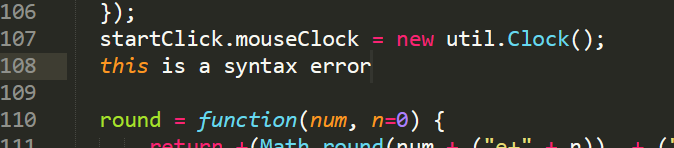
you can open developer tools in your browser (see crib sheet) This will tell us where our (which line) error is occuring

We can then open up our JS file and take a look further.

There are several other tools that can be useful including:
Counterbalancing online using sequential participant IDs
The psychopy to JS crib sheet also has seceral useful references for daisychaining with qualtrics:
Let’s practice debugging errors, then play with advanced plugins we can use online ( Advanced online).
Then we will try Coding a full experiment.