
Why do we need to debug?§
So your task was running perfectly offline, then you pushed it online, and it doesn’t work - why? There are lot’s of reasons something might not work online, but the most common errors are coding errors.
Remember that locally PsychoPy runs a compiled python experiment. Online pavlovia runs your compiled Javascript experiment which uses the PsychoJS library.
Why do we need to debug?§
The PsychoJS library doesn’t yet contain everything in PsychoPy, for several reasons:
- Does a component “make sense” online? e.g. Grating stimuli ideally require a luminance calibrated monitor. Does your participant have a photometer at home? Input/Output components to connect with EEG might not make sense online either..
- PsychoJS is younger than PsychoPy!
Transpiling§
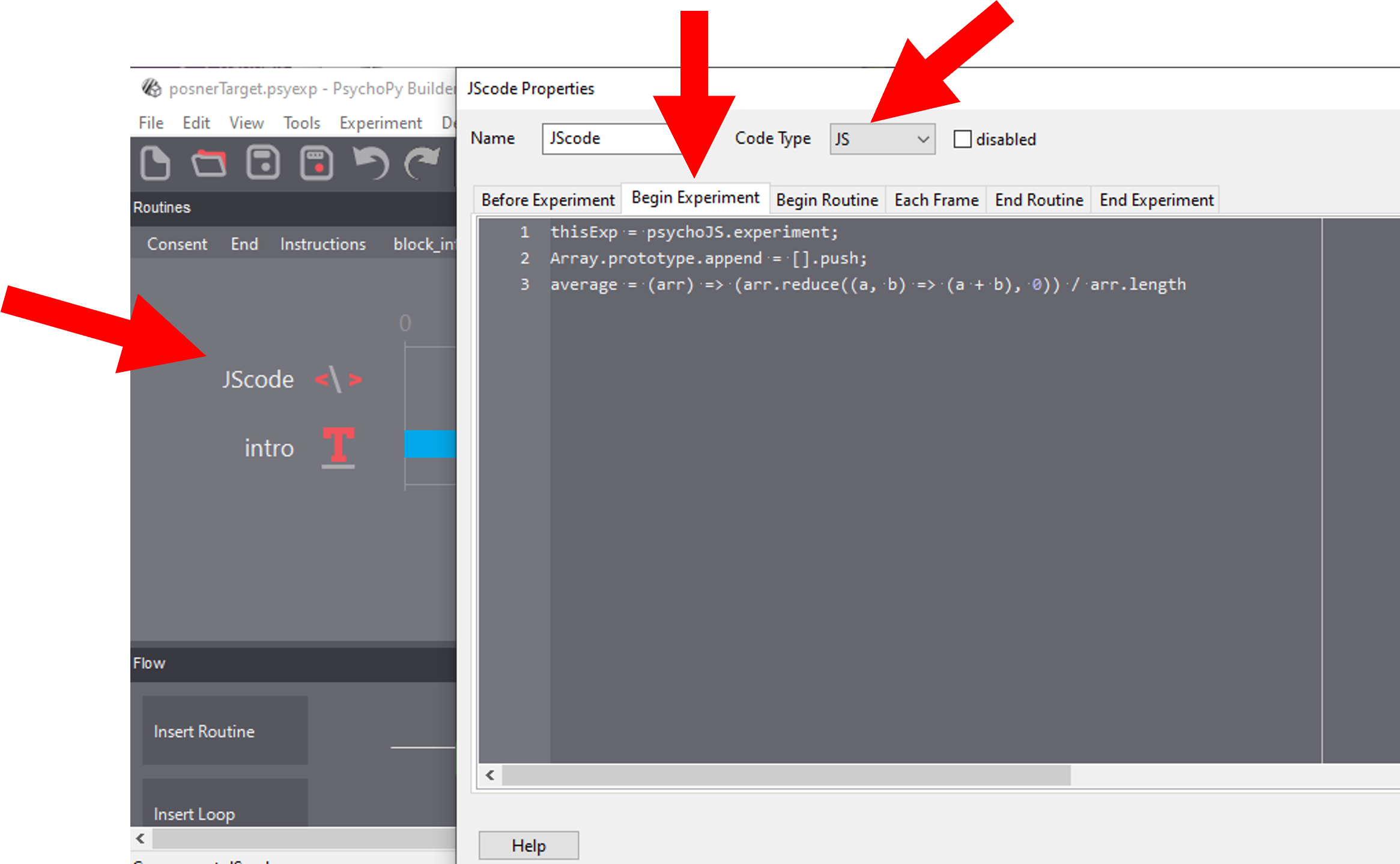
When we add code components we have the choice to add code as either:
- Py - pure Python
- JS - pure JavaScript
- Both - Python and Javascript independantly
- Auto -> JS - automatically transpile python code to javascript.
The last option is very cool and useful - but it can catch people out if something doesn’t translate smoothly!
General tips for getting online§
- Always check the status of online options status of online options before making your experiment
- Push your experiment little and often (don’t make your full experiment perfectly locally and then try to push it online)
- Read the crib sheet
- Check out the psychoJS documentation
- Update to the latest release! Version 2021.2. improved transpiling alot and you can save alot of manual debugging online using that version.
The forum is always there!
Common errors§
*Undefined errors* These usually mean that something “exists” in Python that does not “exist” in Javascript. This commonly happens with python libraries e.g. “np is not defined” We recommend taking a look at the crib sheet in cases like this, where there is a handy list of python terms and there equivilant javascript term.
How do we fix errrors?§
Pre 2021.2.2
Before PsychoPy 2021.2, there were lot’s of things that did not transpile smoothly from python to Javascript. If you update you will save alot of headaches. For these undefined errors we recommend adding a code component to the first routine where we “tell” javascript what we mean by providing the JS alternatives to anything undefined.

Still relevant to 2021.2.2
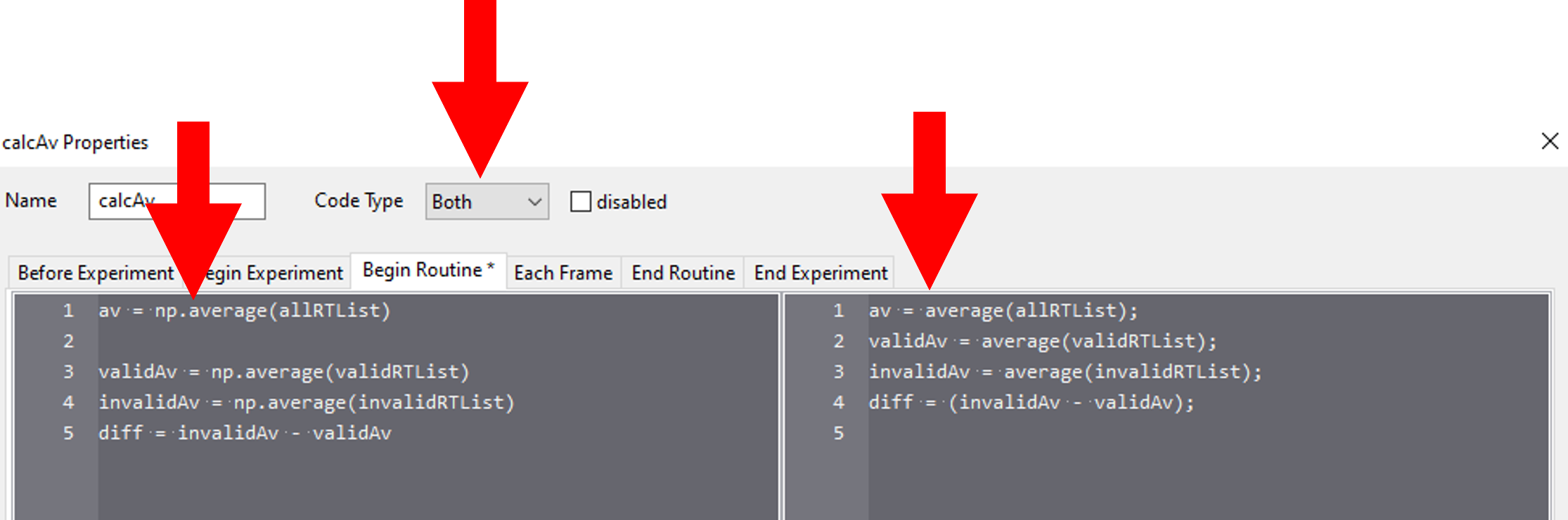
Even though we’ve improved the transpiler, we can’t expect to transpile whole python libraies (e.g. numpy). So if you are using specific functions you will need to find the JS equivilent and add that to your experiment. We might also need to change code type to “Both” and make sure to use the new method (average) instead of refering to np.average.

Want to explore Javascript?§
Remember that you can always export your experiment to it’s underlying Javascript code as well, this can be useful in learning how some things are defined differently in PsychoPy versus PsychoJS (but remember that this is a one way street! don’t be tempted to alter the JS code if you want to continue making edits in builder!)
Finding errors: Developer tools§
Sometimes you might not get an error message, but things “don’t work” - what do we do here?

Finding errors: Developer tools§
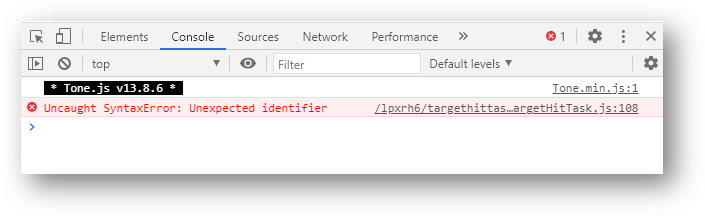
you can open developer tools in your browser (the crib sheet) gives tips how to do this on different browsers/operating systems) This will tell us where our (which line) error is occuring

Finding errors: Developer tools§
We can then open up our JS file and take a look further.

Other useful tools§
There are several other tools that can be useful including:
- Counterbalancing online using sequential participant IDs
- Scaling your screen (e.g. so that we can use cm units online).
- Headphone checkers using huggins pitch (e.g. so that we can use cm units online).
- Embedding html forms.
- Eyetracking online using the webgazer library. Note that in 2021.2.2 there is a different way of loading resources
- The assignment we will complete! (fork the task then find the bugs…)
Next up!§
Let’s practice debugging errors, then play with advanced plugins we can use online ( Advanced online).
Then we will try Coding a full experiment.